This post is more than three years old so may contain incorrect information, or opinions I no longer hold.
Static Site Generators Revisited
I've been a WordPress advocate for a while now, but I decided to use a static site generator for a new project. So, has my opinion on SSGs changed?
My wife and I recently adopted two young boys and I wanted a way of sharing that rare and unique experience online. I considered writing about it on here, but decided against it in the end as a lot of my readership are techies. So talking about adoption probably isn't appropriate here.
I went away and setup a new blog called Dad's Notebook for those posts. Before building the new blog, I took some time to think about what platform I was going to use.
Initially the decision was easy - I was going to go with WordPress. That's what I use for this site, and it works really well. But in the end I decided to go for Jekyll as I wanted to learn something new. Plus, if I decided at a later date to migrate over to WordPress, it would be trivial to do.
Setting up Jekyll
I'd never used Jekyll before. Actually, I'd never used a static site generator of any kind, except for a few hours with Hugo one day.
I followed Jekyll's relatively simple installation guide to get everything setup. Then I started the hunt for a theme, but there was nothing out there that I really liked. Besides, the point of this project was to learn about how static site generators work, so I wanted to get into the nuts and bolts of Jekyll.
Lucky for me they have a really good step by step tutorial on how to setup a site from scratch. So I followed that and spent a few days building my own theme too.
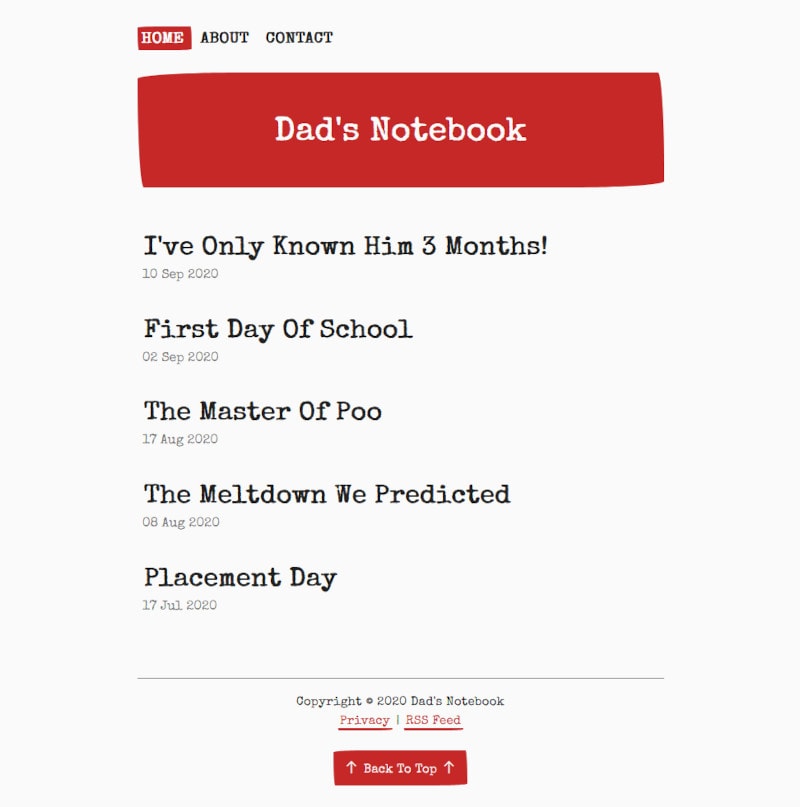
The result is a very basic, but effective blog. It's still a work in progress, but here's what it looks like at the time of writing:

My thoughts on static site generators
Back in April, I wrote about why I don't use a static site generator. Obviously that's no longer accurate as I now use one for Dad's Notebook, but the main message of the post is still the same for me.
I ran a test on a post from this site and Dad's Notebook, both are around 500 words long and they each have a single image. This site is a little heavier as it has to load comments etc, so I was expecting this site to be a little slower.
The results were surprising as both sites loaded in the same amount of time. This goes to show how good WP Rocket really is, I think.
| Page Size | Requests | Load Time | |
| This Site | 814KB | 14 | 0.9s |
| Dad's Notebook | 358KB | 10 | 0.9s |
If you want to see the test results, they are here and here.
Dad's Notebook is hosted on the amazing Netlify using a free account, so the performance may be better if I were to pay for it, but I'm very happy with a load time of 0.9 seconds.
Static site generator workflow
One thing I love about WordPress is the ability to login, write a post and hit publish. It's a joy to use.
With an SSG like Jekyll it's not much more difficult to be honest, especially when hosting with a service like Netlify (GitHub Pages is also good).
When writing a post for Dad's Notebook, I fire up my markdown editor and write the post. Once I'm done, I commit the changes to the GitHub repository for the site, and when Netlify sees a change to the repo it triggers a build and the site is updated.
So now Dad's Notebook is all setup with Netlify, the publishing workflow isn't much more convoluted than that of WordPress. However, WordPress still offers more in the way flexibility as I can write on the go if I choose.
I could install a Markdown editor on my iPad, but I'm not sure how I would carry out a git push from there. I'm sure it can probably be done, I just haven't researched it.
Would I switch this site to a static site generator?
I've really enjoyed learning Jekyll and how it all fits together. I really like the simplicity of it, but I think that simplicity is due to the fact that Dad's Notebook is a really simple site. A blog, about and contact pages, that's it.
If I were to start implementing a lot of the more complicated features of this site, such as comments, a newsletter and some IndieWeb goodness, I think managing the site with Jekyll would become a lot of work.
I'm going to stick with WordPress for this site, but never say never. Having a simple site like Dad's Notebook on Jekyll is fun, and it adds an interesting dimension to producing content, but I think moving a bigger, more complicated site like this would be too much like hard work.
Get in touch!
Receiving emails from my readers is my favourite thing, so if you have something to say, feel free to drop me an email or sign my guestbook.
Want more content?
Say no more, dear reader. Here's three random posts from this blog for you to peruse:
Rach Turned off Analytics
29 Jan 2024
How To Stop Outgoing Mail On Zimbra From Being Delivered As Spam
10 Aug 2015
Synology vs Nextcloud - Which Is Better For A Home Server?
11 Jul 2020
Subscribe via email
Want to be informed when I post new articles? Simply enter your email address below and you will get an email whenever new posts are published.
Alternatively, you can subscribe via RSS instead.
Enjoyed this post?
I put a lot of work into maintaining this site and I really enjoy interacting with my readers.
My fuel of choice is coffee, so if you did enjoy this post, or found it in any way useful, I'd appreciate more fuel to keep me going. ❤️
Buy me a coffee